In den Weiten des Internets gibt es eine ganze Menge nützlicher Online-Tools zu entdecken, die Dir die Arbeit erleichtern und Dir helfen können enorm viel Zeit einzusparen.
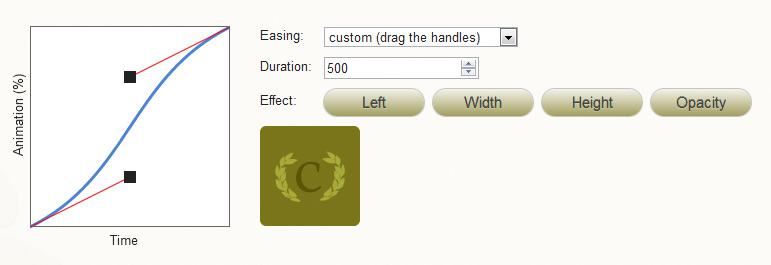
1. Ceaser
Ceaser ist ein CSS-Easing Tool, mit dem Du Deine eigenen Zeitfunktionen für CSS Transitions erstellen kannst. Für weitere Informationen rund um Transitions und Zeitfunktionen, lies bitte meinen Blog-Beitrag.

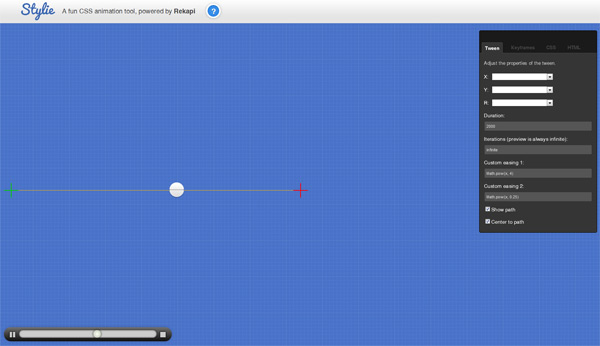
2. Stylie
Stylie hilft Dir dabei, benutzerdefinierte CSS3 Animationen zu erstellen, indem Du einen Pfad mit der Maus so verschiebst wie Du ihn haben möchtest.

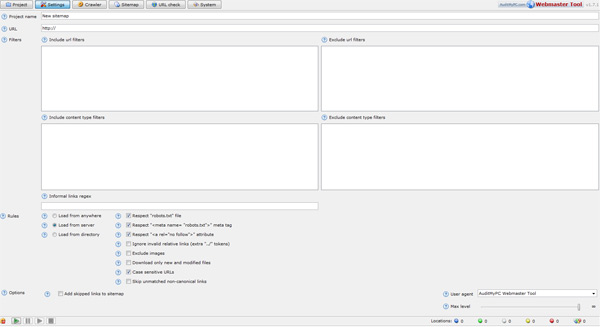
3. XML Sitemap Tool
Das XML Sitemap Tool crawlt automatisch Deine Webseite und erstellt eine Sitemap. Das Crawlen kann noch verfeinert werden, indem URL-Filter oder Typ-Filter definiert werden.

4. Browser Sandbox
Dieses nützliche Tool ermöglicht es Dir, jeden Browser direkt in einer isolierten virtuellen Umgebung zu nutzen. Dies kann sehr nützlich sein, wenn Du die Cross-Browser-Kompatibilität Deiner Webseite testen möchtest (kurze Registrierung nötig).

5. CSS3 Generator
Der CSS3 Generator hilft Dir dabei, Cross-Browser-kompatiblen Code für verschiedene CSS3-Eigenschaften wie Box-Shadow, Border-Radius oder Transitions zu erstellen.

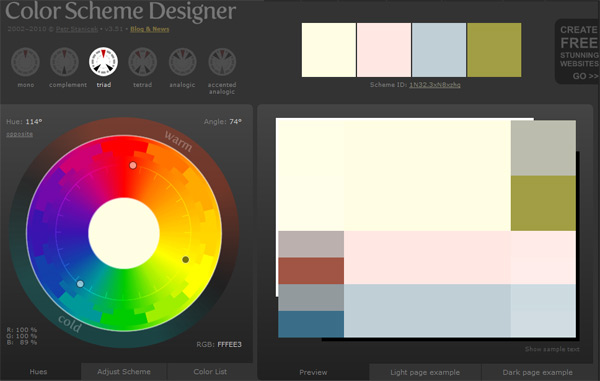
6. Color Scheme Designer
Der Color Scheme Designer hilft Dir, hübsche Farbkombinationen zu finden. Du kannst zum Beispiel eine Farbe definieren, für die das Tool dann die Komplementärfarbe oder analoge Farben anzeigt.

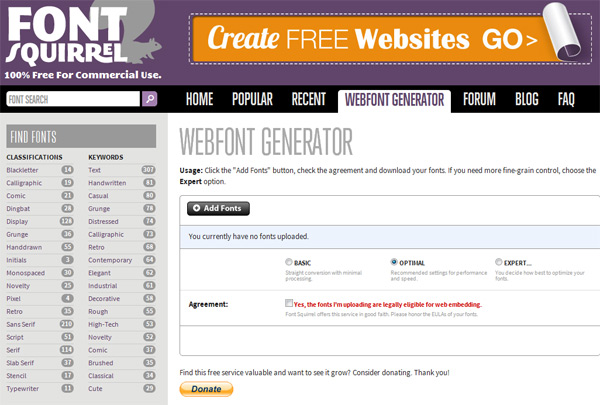
7. Font Squirrel
Font Squirrel ist ein nützliches Online-Tool, um Webschriften zu finden und nutzen zu können. Es ermöglicht Dir, aus einer Vielzahl von kommerziell freien Schriften die passenden auszusuchen und für Dein Projekt zu verwenden.

Wenn Du noch weitere nützliche Online-Tools kennst, hinterlasse bitte einen Kommentar. Ich werde die Tools dann in die Liste aufnehmen.
The post 7+ nützliche Online-Tools für Webentwickler appeared first on Lingulo.de.